Conseguir que los visitantes de la web se conviertan en clientes es uno de los objetivos fundamentales de la mayor parte de las páginas web.
Para empezar, hay que saber que no existe una receta mágica para conseguir atraer más clientes. Por ello, lo más recomendable es la realización de pruebas, test de usuarios y/o test A/B, que junto con el análisis de las estadísticas nos ofrecerán datos fiables que nos ayudarán a optimizarla y mejorar la conversión de nuestra web.
No obstante, sí que hay una serie de recomendaciones generales, algunas de ellas íntimamente relacionadas con los aspectos humanos y emocionales que están asociados a las personas en los procesos de compra, que nos pueden ayudar a mejorar nuestros procesos.
Si seguimos estos trucos y optimizamos nuestra página web, conseguiremos atraer a más clientes.
1. Ofrece seguridad a los visitantes (recuerda, son posibles clientes)
Si un posible cliente quiere solicitar más información o comprar, debes de dar la imagen desde el principio de que sois expertos y cuidadosos con lo que hacéis. Si tu web no transmite esto, tendrás muy difícil vender más o conseguir más contactos.
El portal web debe causar buena impresión, nunca deben de ver mensajes de error, diseños poco cuidados, fotos no profesionales, etc.
Debes identificar en todo momento donde está el visitante y que puede hacer en la web.
Y esto no debe de pasar solo en la home o en la página de producto, sino en todo el portal, y es muy importante no perder esta sensación durante la visita, por ejemplo, a medida que se avanza en el proceso de compra, ya que puede hacer que un cliente interesado abandone a medias el proceso.
Usa de elementos que aporten confianza en los pagos como se pueden ser sellos de confianza online o similares, páginas de ayuda o Preguntas frecuentes, las opiniones de clientes, etc. pueden ayudar a convencer a los clientes más reticentes.

2. Transmite sensación de urgencia
Otra recomendación, que resulta muy útil, y que utilizan todos los grandes, es transmitir al cliente una sensación de urgencia.
Algunos ejemplos de esta práctica:
- poner que si no compra el producto en determinadas horas, la oferta se terminará
- la mención de que solo quedan un determinado número de productos en stock o que es un producto muy solicitado o más vendido de su categoría.
Un ejemplo de esto lo podemos ver claramente en Booking con sus mensajes sobre la última reserva, el número de clientes que está viendo ese hotel en ese instante o el número de habitaciones disponibles.

3. Atrae con tus textos
El consumidor busca que le emocionen y que le resuelvan sus problemas por ello debes usar “copys” atractivos, que apelen a las emociones y a las ventajas que ofrece un producto.
Se acabó el contar solo las características de un producto, para conectar con los posibles clientes debemos hacerles saber cómo ese producto mejorará su vida o trabajo.
Un ejemplo de esto, podemos verlo en la página de venta del Kindle, Amazon en vez de solo explicar que tienen un amplio catálogo añaden una frase mucho más emocional: "Todos los libros que te encantan".
A esto, le añaden imágenes que inciden sobre las situaciones de uso del Kindle y dos titulares a mayor tamaño que destacan las ventajas que ofrece este producto apelando, como hemos dicho anteriormente, a emociones y ventajas más que a la simple descripción habitual de un producto: "Diseñado para lectores" y "Lee en Kindle en cualquier parte", “Nunca sin tu libro”.

4. Usa bien el color
Fundamental, siempre debes destacar los botones de compra, con los textos y con un uso del color inteligente.
Si en la página de un producto no está claramente destacado cómo puede comprarse estaremos perdiendo ventas.Los botones tienen que aprovechar las posibilidades de un buen uso del color que nos ayude a la conversión y utilizar mensajes cortos pero persuasivos.
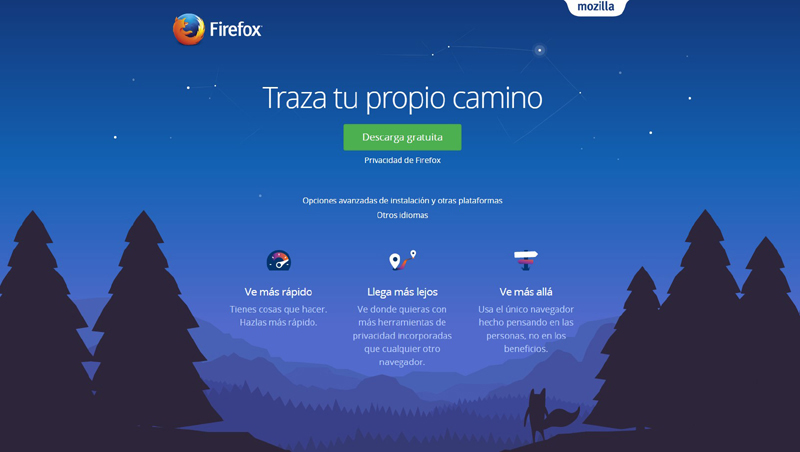
Un ejemplo, podemos encontrarlo en la página de Firefox, donde como veis predominan los azules y un toque de naranja y en cambio se utiliza el verde para destacar el botón de descarga.

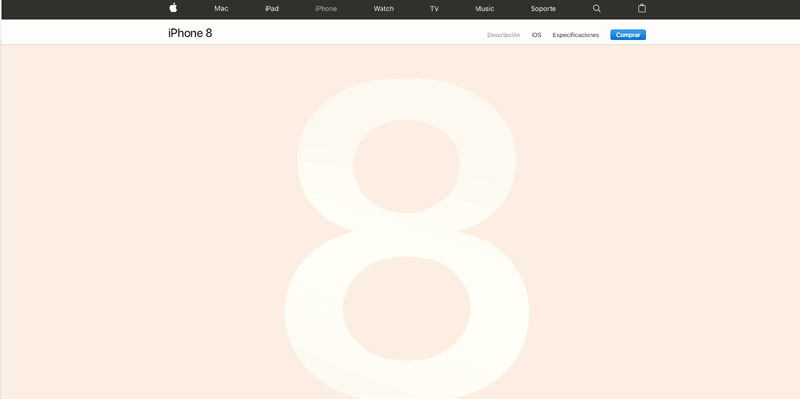
Otro ejemplo claro: Apple en la home del IPhone 8, un simple “Comprar” que acompaña con el contraste que le proporciona el azul sobre un menú en tonos grises y la parte de abajo salmón.

5. Elimina los puntos de fuga
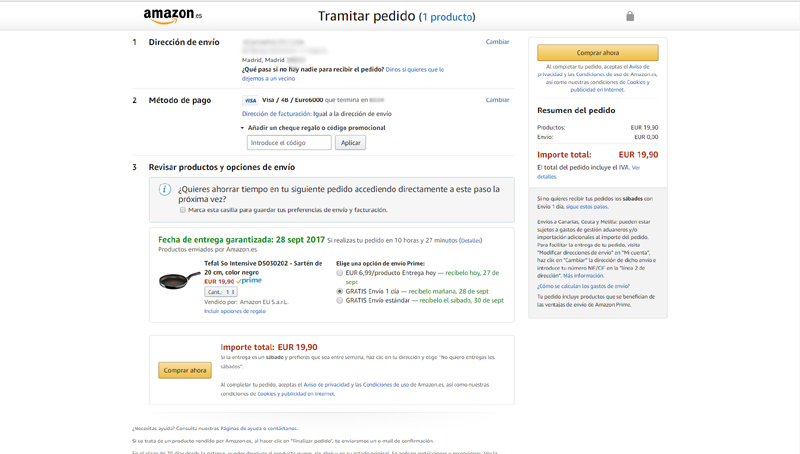
¿Te has dado cuenta como hace Amazon tras pulsar en “Tramitar pedido”? Elimina todo el menú de productos y solo tienes la posibilidad de comprar o cerrar la página.

Al eliminar el menú, evitas que el usuario se pueda sentir tentado a buscar más o a mirar otros productos sin haber comprado.
6. ¿Estas adaptado a móviles y tablets?
Y por último, pero no por ello menos importante, gran parte de los usuarios usan sus móviles para consultar internet y si tu web no está adaptada puedes perder clientes.
¿No os ha pasado alguna vez? Estás navegando con tu móvil y hay algo que simplemente no puedes hacer porque no han pensado en ti y una de las funcionalidades no funciona.
Si no lo está, te recomendamos que urgentemente vayas buscando una empresa de desarrollo web (o hablar con nosotros, que también tenemos un área dedicada a esto ;) para que te migren tus contenidos y te desarrollen una web responsive design que es una filosofía de diseño para portales web que cambia la apariencia del portal según el dispositivo de acceso, cambiando la presentación según sea ordenador, Tablet o móvil y que te ayudará también en el posicionamiento SEO en buscadores.
Porque hasta Google recomienda este tipo de diseño.
Y esto es todo por ahora, esperamos que estos 6 trucos os sean útiles y os ayuden a conseguir más clientes, ventas o contactos a través de vuestra página web.